Cara Edit HTML Template Blogger Baru
Ada beberapa penambahan dan pengurangan/penghapusan dari fitu edit HTML template blogger diantaranya yaitu:
- Dihapusnya Expand Template Widget yang menampilkan seluruh kode HTML, JavaScript maupun CSS yang membentuk template blogger.
- Penambahan tombol jump to widget/lompat ke widget yang berfungsi
untuk menampilkan sebuah widget tertntu dalam template blogger yang
memudahkan kita untuk mengedit bagian widget yang kita sesuaikan.

- Penambahan tombol Revert Changes/Kembalikan Perubahan yang berfungsi untuk memulihkan/ mengembalikan dan membersihkan pengeditan yang dilakukan ke semula.
- Pratinjau Template kini menyatu dan tampil dalam Editor Template, seperti Macromedia Dreamweaver.
- Penambahan tombol Format Template, untuk menyusun tag dan kode yang ditambahkan pada template blog.
- Menggunakan sistem Collapse, untuk menyembunyikan dan menampilkan kode (klik tanda ► disamping nomor urut kode).

- Penambahan fungsi Ctrl+Shift+F dan Ctrl+Shift+R

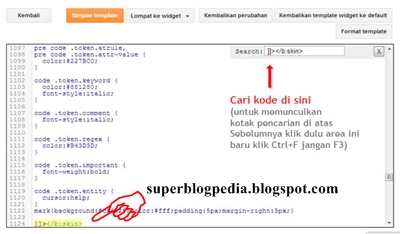
Jika Anda ingin edit template blog dan ingin menemukan kode yang ingin di edit, untuk mempermudah pencarian kode, maka tentukan dahuulu bagian template mana yang di edit (baca poin ke 2 diatas). Lalau tempatkan cursor pada kode editor lalu tekan CTRL+F atau tekan F3 untuk mencari kode.

Saya rasa cukup mudah dan tidak ada yang sulit, untuk itu saya akhiri artikel panduan dan tutorial cara edit html template blogger baru ini, semoga bermanfaat dan menjawan segala kebingunangan Anda






0 komentar:
Posting Komentar